 |
| A: 電球の下で撮影した元の画像 |
色被り除去の修正の手順は次のようになります。
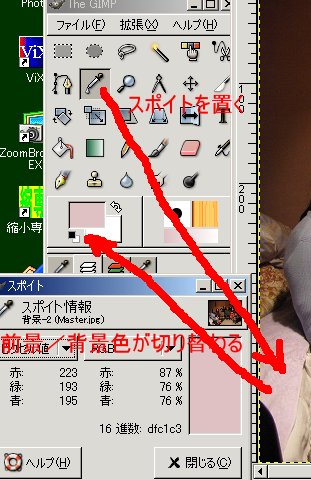
ステップ1.本来は白色の所をスポイトツールでクリックする。
ステップ2.新規レイヤーを作成し、元の画像を一旦見えないようにする。
ステップ3.スポイトツールで吸い上げた色で新規レイヤーを塗りつぶす。
ステップ4.元の画像を見えるようにして二つのレイヤーの除算演算(被った色を引いてしまう)を行う。
これで写真左下のシーツがかなり白に近づきますが、さらに調整する場合はメニューからカラーバランスの調整を選び出して白になるまで調整してみましょう。このとき元の画像レイヤーを選んでおきます。
ステップ5.新規レイヤーと画像レイヤーを結合します。
参考1:AdobePhotoshop(および)Elementsでは除算のレイヤー間演算はありませんがスポイトツールで吸い上げた色を16進補数(あるいはRGBごとに256の補数)にし、その色で塗つぶしてからレイヤーの覆い焼きカラー演算を行えば、ほぼ同様に色被りの除去ができます)。
結果の写真Bは左下のシーツの色が白くなりましたが、電球の光が届かない所が大分暗くなっているので写真の下部と上部を勾配を付けて焼き込んでみます。写真Cは以下の手順で得られたものです。その前にスポイトで吸い上げた前景と背景色は元の白黒に戻しておきます。
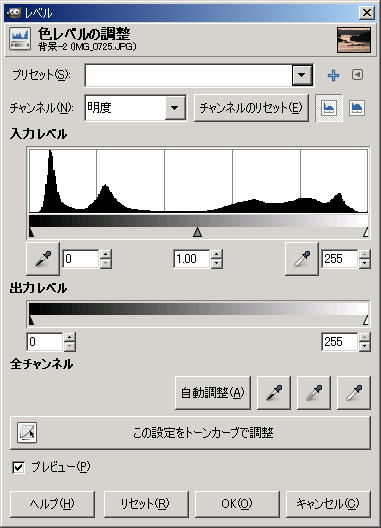
参考2:GIMP2.6からは右図のレベル補正のサブパネルに黒、灰、白色のスポイトがつきました。この白スポイトで、画像の本来白の所をクリックすれば、そこが白(16進のFFFFFF)になるように演算されます。この機能はPhotoShopが先行追加していました。
 |
 |
 |
||
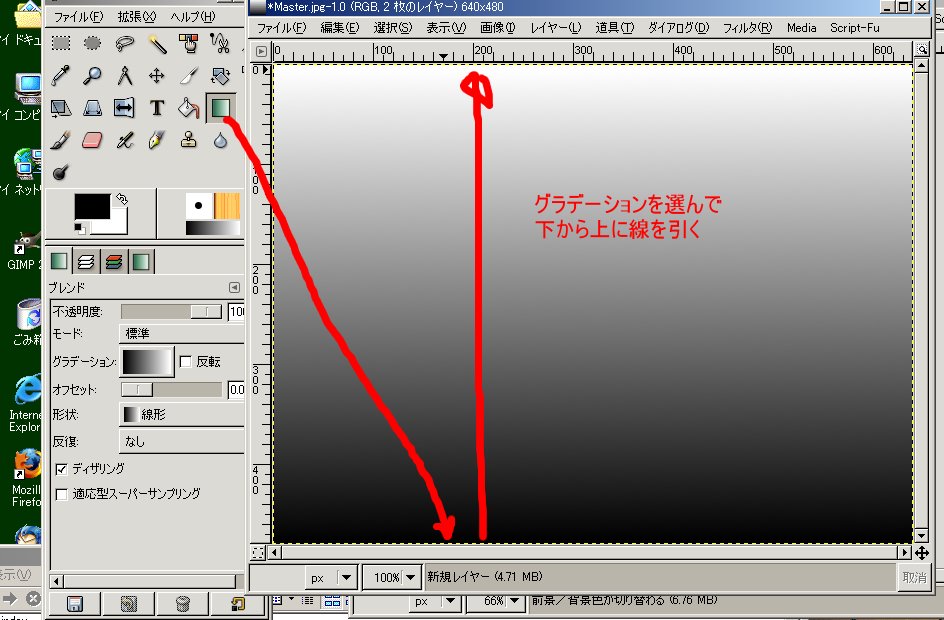
| スポイトで色被りを選択 | B: 色被りの分を除算した画像 | 新規レイヤーにグラデーションパターンを作る |
 |
| C: グラデーションで焼きこんだ画像 |
グラデーションによる勾配をつけた焼き込み手順は次のようになります。
ステップ1.新規レイヤーを作成し元の画像を一旦見えないようにする。
ステップ2.グラデーションツールを選んで下部から上部にマウスをドラッグして線を引く。これで白黒のグラデーションパターンが表示されます。
ステップ3.元の画像を表示させレイヤー間演算をスクリーン(画像を投射重ね合わせ)にします。
ステップ4.しかしこのままだと明るすぎて全体が白っぽくなるのでグラデーションのパターンを不透明度で調整します(不透明度の初期値は100%)。上記では不透明度が10%程度です。
ステップ5.画像レイヤーとグラデーションのパターンレイヤーを結合します。
参考:Adobe Photoshop Elementでも同様の操作になります。