
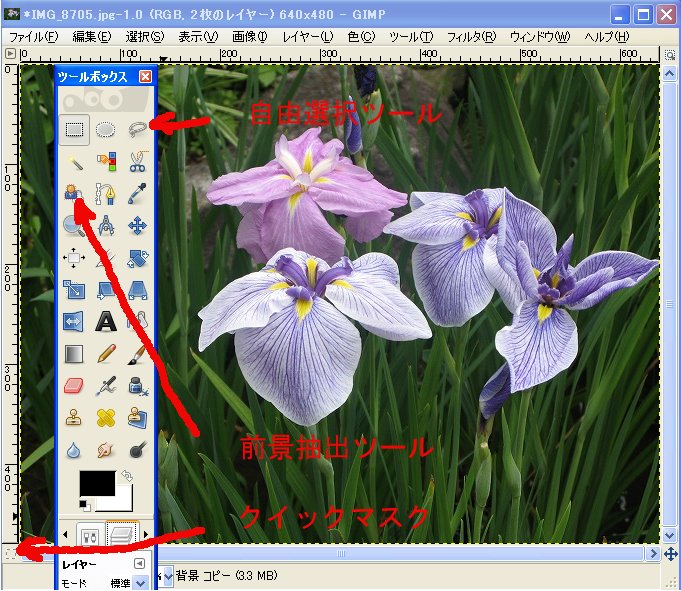
パス選択も慣れると便利かも知れませんが、写真の画像がJPGなどラスター(点モザイク)で出来ているので、XY座標と曲率線で選択範囲を作るのはあまり簡単ではありません。したがって写真から部分を切り抜くのは下の二つをマスターすれば十分でしょう。写真から部分を切り取ってはがきに印刷すると、写真らしさが薄れて文字と調和させることが出来ます。
手法その1.
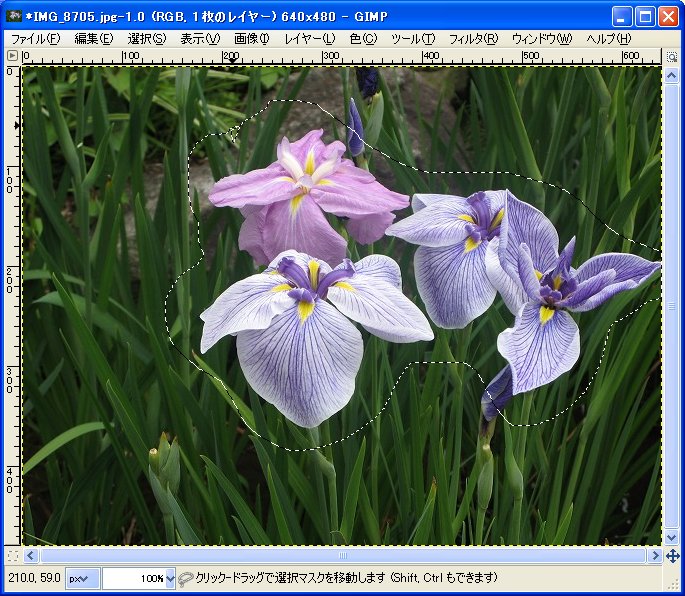
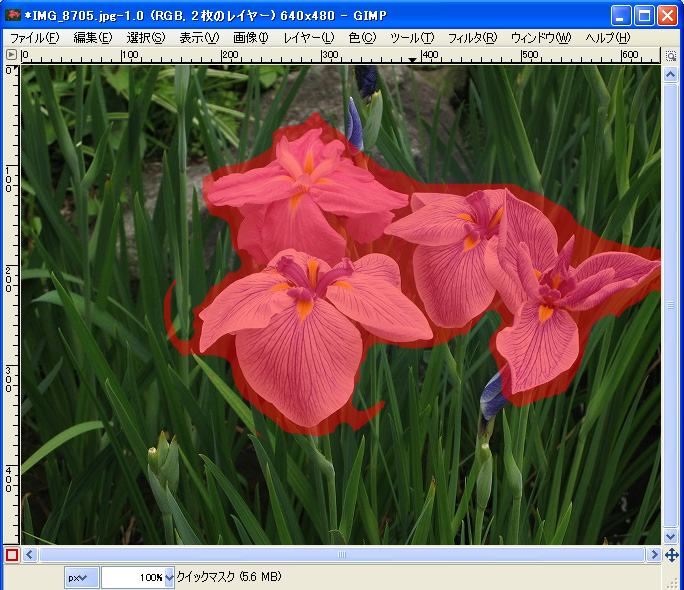
今までは画像を切り取るのに、自由選択で荒く囲ってからクイックマスクできめ細かく選択範囲を調整をする方法が一般的でした。この手順は次の図のように行います。消しゴムと筆の操作には画像を拡大して行います。
 |
 |
 b b |
|||
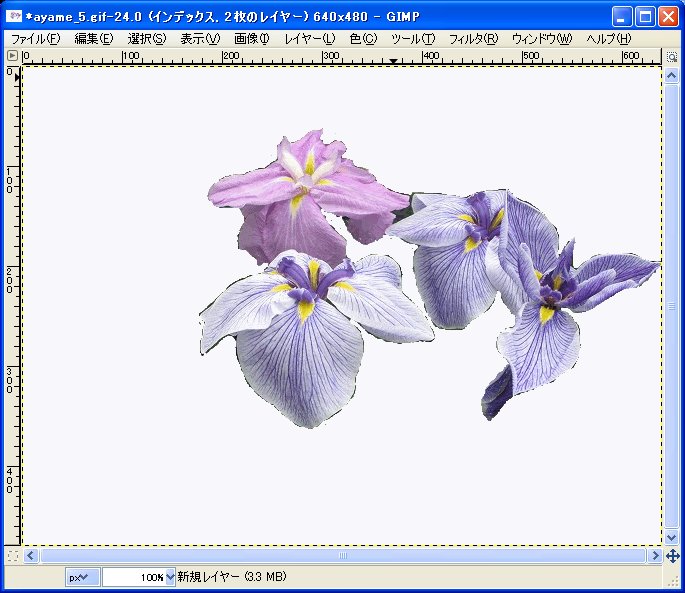
| 自由選択で荒く囲んで選択範囲を反転 | クイックマスクで色をつけ消しゴムと筆で輪郭付け | クイックマスクを解除し選択範囲で切り抜き |
手法その2.
しかし前景抽出選択を使うともっと簡単になります。手順は以下のようになります。その1と比べると10分の1で出来るでしょう。
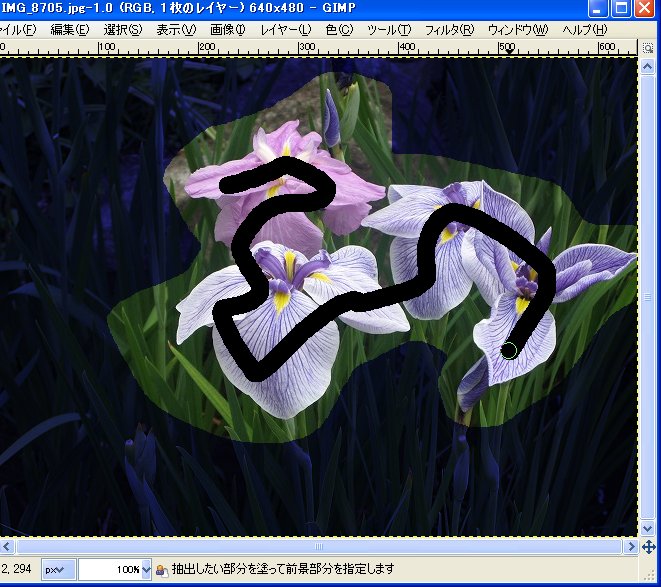
自由選択で領域を指定し、筆で領域内をなぞると色域で境界を判定するようです。微調整はクイックマスクで行います。
 |
 |
 |
|||
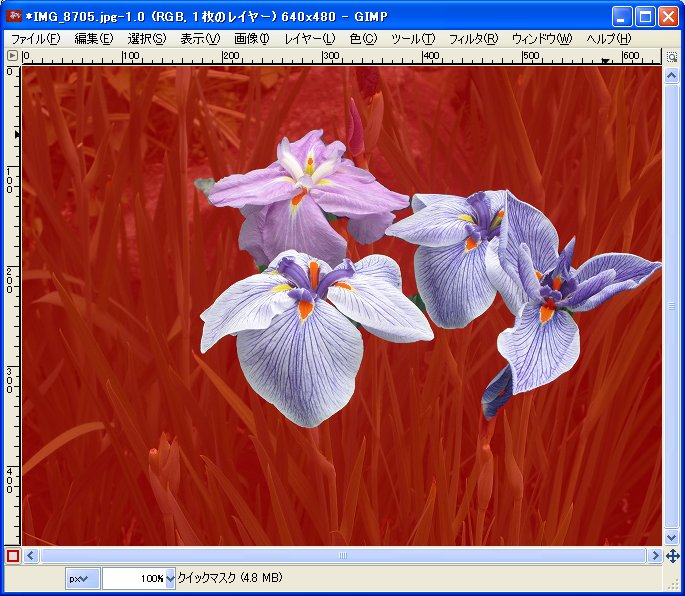
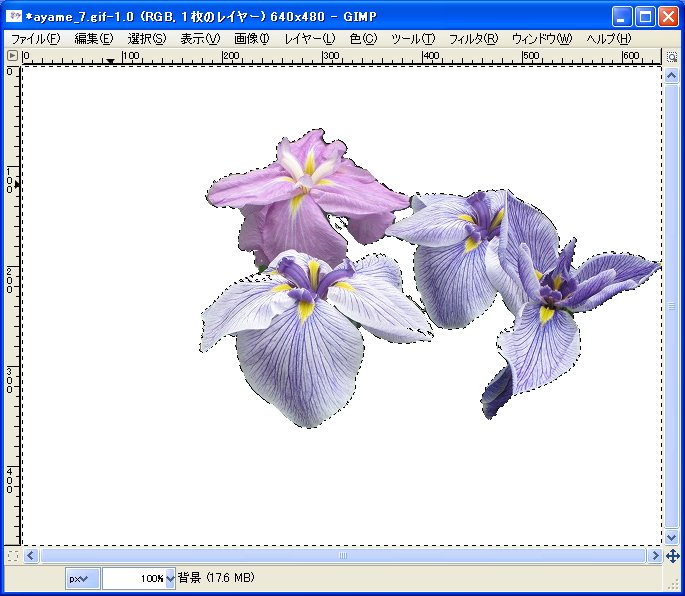
| 前景選択の投げ縄で囲み、選択領域を筆でなぞる | Enterで領域確定、クイックマスクで消しゴムと筆修正 | クイックマスクを解除し領域反転、切り取り |

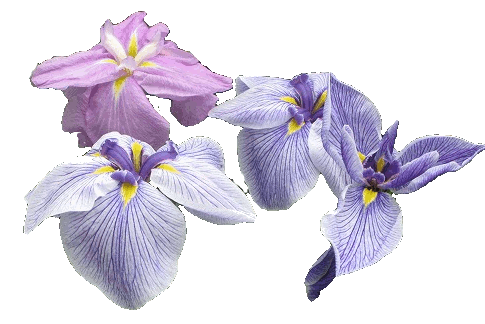
画像を保存するときには背景を白から透明に切り替え、GIFないしPNG形式に変換して保存しましょう。はがきソフトなどで文字を書いてからJPGの画像を貼り付けると、文字が背面に回りこんで見えなくなります。JPGでは背景が透明表示されず白になってしまうからです。GIF形式で保存された画像ならば重なっても背面の文字を打ち消すことはありません。背景を透明にするにはレイヤーを右クリックし(あるいはメニューのレイヤー=>透明部分=>アルファチャンネルを付加)透明度を画像に加えます。ファジー選択で背景の白をクリックし、編集=>切り取りで白の部分を切り取ります。これで背景が透明になります。また画像をはがきサイズに合わせるのは印刷時に、はがきサイズのキャンパスを作ってその上で調整しましょう。
半透明にするにはPNGで保存します。はがきサイズで切り取って画像にアルファチャネル(透明度)を与えて保存すればはがき一杯に半透明の画像をプリントすることが出来ます。なおPNGの半透明表示はインターネットエクスプローラー7.0以降およびFireFoxでサポートされています。

注:AdobeのPhotoShopElements6.0 からクイック選択ツールで簡単に前景抽出ができるようになりました。手順は以下のようになります。
1.レイヤーを複製(透明チャンネルを付加)し、クイック選択ツールをクリック。
2.選択する領域をマウスでたどる(色を周辺と自動識別し輪郭が作られる)。
3.選択範囲を反転して切り取る(選択領域の追加削除は上部の道具詳細の+ーで調整可)。
PhotoShopElementsにはクイックマスク機能はありませんが、クイック選択ツールと同じ道具箱にある選択ブラシツールで画像をなぞって
消しこみ領域を調整することが出来ます(投げ縄と消しゴムを使っても同じ)。