GoogleDriveをホームページに使う
=>2016.8.Eでhostingサービス終了
GoogleDriveには大容量のデータを管理者権限で自由に操作できるhostingサービスがあります。
これを利用しそのフォルダーに格納したファイルを、あたかも自分のサーバーやあるいは
限られた容量のサーバーから取り出すように操作し、ホームページに組み込むことができます。
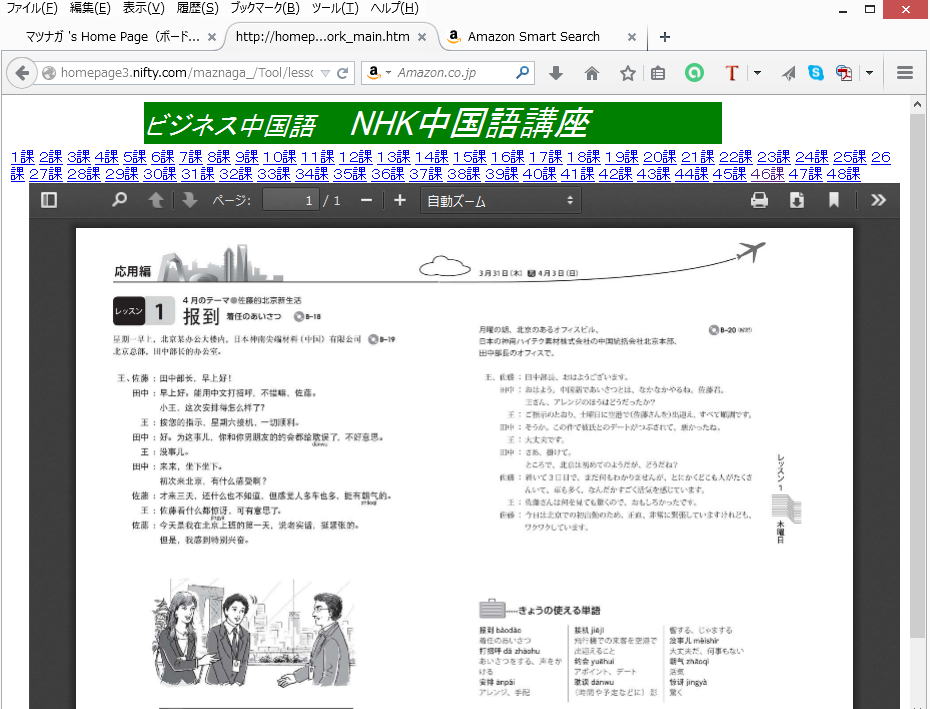
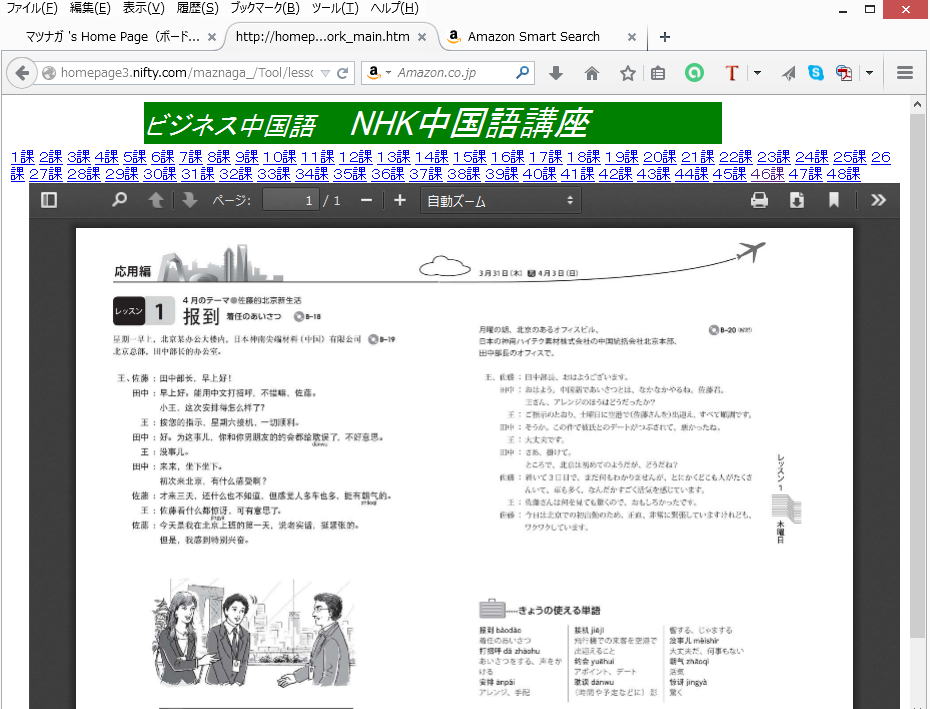
この機能により語学学習のページを作ってみました。
<script type="text/javascript">
<!-- //下記のアドレスはGoogleドライブのファイル=>ファイルの詳細=>ホステングより
gdrv="http://www.googledrive.com/host/0B-F1DXP7oft2Z214WmZJX2RHalU/";
document.write("<font size='-1'>");
document.write("<a href="+gdrv+"'work_01.pdf' target='text'>1課</a>
");
document.write("<a href="+gdrv+"'work_02.pdf' target='text'>2課</a>
");
document.write("<a href="+gdrv+"'work_03.pdf' target='text'>3課</a> ");
document.write("<a href="+gdrv+"'work_04.pdf' target='text'>4課</a>
");
document.write("<a href="+gdrv+"'work_05.pdf' target='text'>5課</a>
");
//以下省略
</script>
<IFRAME name="text" align="right" width="98%" height="100%" frameborder="0"
src="
https://www.googledrive.com/host/0B-F1DXP7oft2Z214WmZJX2RHalU/work_01.pdf">
</IFRAME>
上記はJavaScriptを使わなくても良いのですが、GoogleDriveのホストアドレスが長いのでJavaScriptで圧縮して記述しました。各課のメニューを画像上部に並べて、それをクリックすると課が切り替わるように配置しています。 |

 |
GoogleDriveからはホストアドレスを次の手順で取得します。そのアドレスにファイル名を付加すればフォルダー内のファイル参照がOKになります。これでウェブページが一般公開され、誰でも閲覧できるようになります。
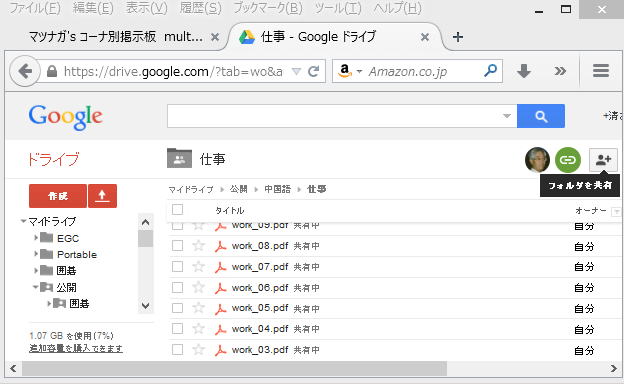
- drive.google.com からドライブを開いてファイルを選択します。(図1)
- ページ上部の共有ボタンをクリックします。(図1=>図2)
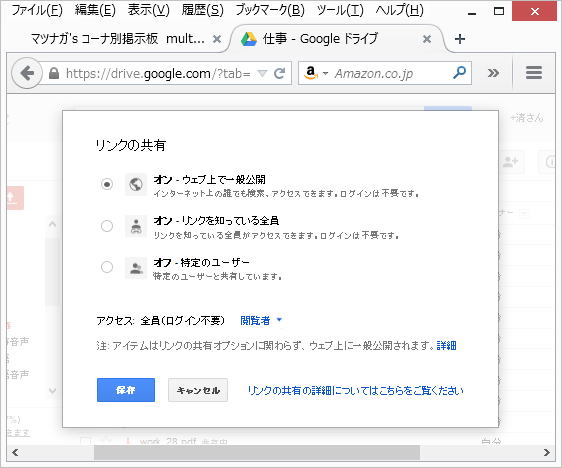
- 共有ボックスの右下にある [詳細設定] をクリックします。(図2=>図3)
- [変更] をクリックします。(図3=>図4)
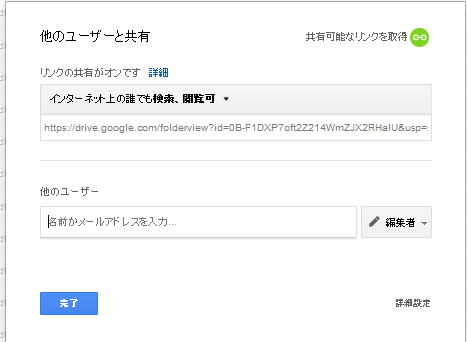
- [オン - ウェブ上で一般公開] を選択して [保存] をクリックします。(図4)
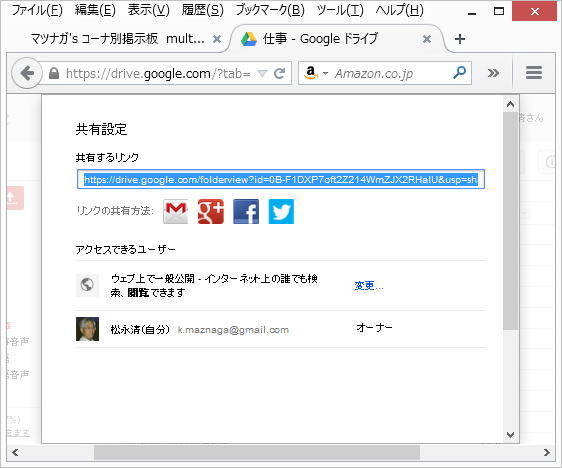
- 共有ボックスを閉じる前に、[共有するリンク] の下の欄の URL からドキュメント ID をコピーします。ドキュメント ID は、URL 内のバックスラッシュで挟まれた大文字、小文字、数字から成る文字列です。
- 「www.googledrive.com/host/[doc id]」の形式の URL を共有します([doc id] をステップ 6 でコピーしたドキュメント
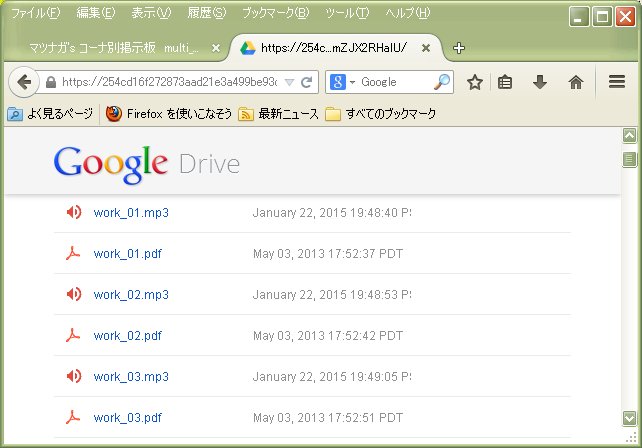
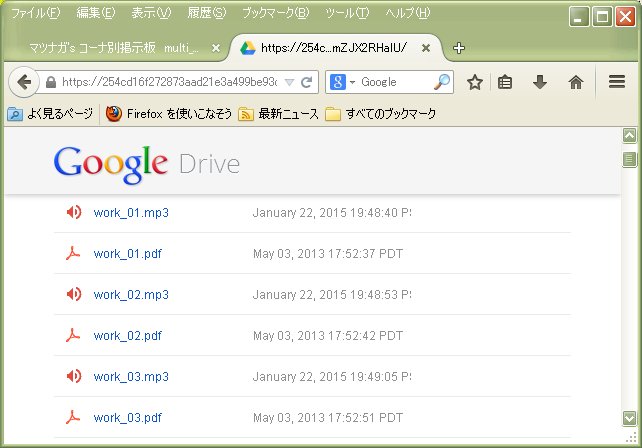
ID に置き換えます)。このURLをブラウザにセットすると上枠図下のようにGoogleDriveの表示が変わり、ファイル参照が可能になります。
なお上記ブラウザにセットしたURLはリダイレクトされて長い名前のURLになるので、それを使った方がアクセスは早くなります。